2008年09月16日
素手スカルプ6・点と面
前回からずいぶん間が空いてしまい失礼しました。
多忙とともに、ちょうど今回書こうと思っていた部分でトラブってしまった場所があったため、進むに進めなくなってしまっていたのです…。
(ベータグリッドのロスレスアップロードに関して、ここ1月くらいで修正ってありましたっけ…?)
素手では特に(ツールを使ったものでもそうですが)できあがったスカルプトテクスチャを見ているとついつい忘れがちな点があります。
それは、テクスチャ上のドット1つ1つは《面》ではなく《点》である、ということです。
第1回のサンプルに使われた《あ》という文字を覚えておられるでしょうか?
かなりデコボコは大きいものの、一応文字にはなっていましたね。
しかしあのスカルプの文字、適当に書いているように見えて、実はひとつ意識していたことがあります。
それは、線の幅を最低でも2ピクセルにするということ。
平面のスカルプ上に、1個の点のみを突出させたところを想像してみてください。
あるいは、それが文字のドットに沿って、列をなして突き出している姿。
どうも出来上がるのは針山のようなもので、文字と同じ並びではあっても、可視性は極めて低いのでは…といったことが想像できるのではないかと思います。
(厳密には針山とは少し違う形になるのですが、それはまた別の回で)
逆にいえば、線(というより面)として表示させるためには、複数のピクセルからなる「平面」となるための幅が必要だったわけです。

この《点と面》の問題は、スカルプ用のテクスチャ作成時にもたまに頭をもたげてくる場合があります。頭の隅に置いておくと、役に立つかもしれません。
おまけ…としてはちょっと大きめですが、最後にTipsを。
平面から垂直に伸びあがったスカルプを作る方法を紹介します。
(今まで作ったような文字や、階段、ドット絵などを作りたいときに便利でしょう)
この講座で今まで紹介した平面の場合、単純に青のレイヤーを追加しても、赤と緑がグラデーションでできている、言い換えれば個々のピクセルの(x,y)が等間隔に並んでいるため垂直に切り立った形にはなりません。

そこで、飛び出した文字と、それに隣接するピクセルの(x,y)が垂直になるよう調整する方法を考えてみました。
まず1つ目の方法。
1:通常通り文字を青で書く
2:文字の形を選択し、下の平面(RとGのグラデーションのレイヤー)をコピー
3:それを4枚ペーストして、それぞれ上下左右に1ピクセルずらして合成
4:もう一度文字の形の選択範囲を作り、3のその部分を削除
5:(これで大部分は垂直に切り立つが)カドなど一部ヌケが出るので、そこは隣接するピクセルの色を置いてやる

そして2つ目の方法。
1:最初から平面(R+G)のレイヤーのグラデーションを、2ピクセルずつの16段階にしておく。
具体的には、いったんサイズを16*16に縮小して、《ニアレストネイバー》で32*32に再度拡大すればOK。
2:2*2幅の文字を書く。このとき、色の境界線をまたぐように書くのがポイント。

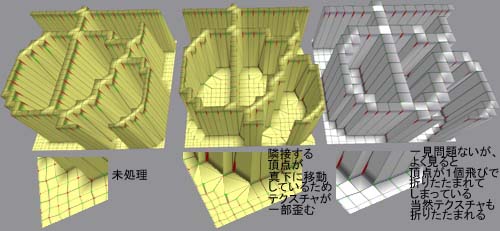
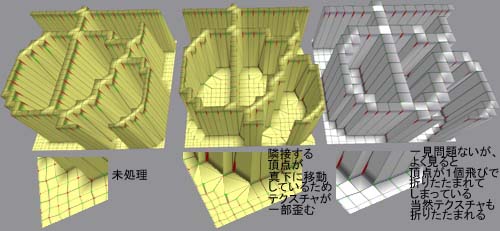
下のスナップショットは、左が未処理、真ん中が一つ目の方法、右が二つ目の方法を使ったものです。
後者の方が手間がかからないし整理もしやすいのですが、2*2ピクセルを1マスとして使うため、最大16ピクセルまでしか表現できないことなどの弱点があります。
むろん、どちらであれ周囲のテクスチャが歪むことに注意が必要なのは言うまでもありません。

多忙とともに、ちょうど今回書こうと思っていた部分でトラブってしまった場所があったため、進むに進めなくなってしまっていたのです…。
(ベータグリッドのロスレスアップロードに関して、ここ1月くらいで修正ってありましたっけ…?)
素手では特に(ツールを使ったものでもそうですが)できあがったスカルプトテクスチャを見ているとついつい忘れがちな点があります。
それは、テクスチャ上のドット1つ1つは《面》ではなく《点》である、ということです。
第1回のサンプルに使われた《あ》という文字を覚えておられるでしょうか?
かなりデコボコは大きいものの、一応文字にはなっていましたね。
しかしあのスカルプの文字、適当に書いているように見えて、実はひとつ意識していたことがあります。
それは、線の幅を最低でも2ピクセルにするということ。
平面のスカルプ上に、1個の点のみを突出させたところを想像してみてください。
あるいは、それが文字のドットに沿って、列をなして突き出している姿。
どうも出来上がるのは針山のようなもので、文字と同じ並びではあっても、可視性は極めて低いのでは…といったことが想像できるのではないかと思います。
(厳密には針山とは少し違う形になるのですが、それはまた別の回で)
逆にいえば、線(というより面)として表示させるためには、複数のピクセルからなる「平面」となるための幅が必要だったわけです。

この《点と面》の問題は、スカルプ用のテクスチャ作成時にもたまに頭をもたげてくる場合があります。頭の隅に置いておくと、役に立つかもしれません。
おまけ…としてはちょっと大きめですが、最後にTipsを。
平面から垂直に伸びあがったスカルプを作る方法を紹介します。
(今まで作ったような文字や、階段、ドット絵などを作りたいときに便利でしょう)
この講座で今まで紹介した平面の場合、単純に青のレイヤーを追加しても、赤と緑がグラデーションでできている、言い換えれば個々のピクセルの(x,y)が等間隔に並んでいるため垂直に切り立った形にはなりません。

そこで、飛び出した文字と、それに隣接するピクセルの(x,y)が垂直になるよう調整する方法を考えてみました。
まず1つ目の方法。
1:通常通り文字を青で書く
2:文字の形を選択し、下の平面(RとGのグラデーションのレイヤー)をコピー
3:それを4枚ペーストして、それぞれ上下左右に1ピクセルずらして合成
4:もう一度文字の形の選択範囲を作り、3のその部分を削除
5:(これで大部分は垂直に切り立つが)カドなど一部ヌケが出るので、そこは隣接するピクセルの色を置いてやる

そして2つ目の方法。
1:最初から平面(R+G)のレイヤーのグラデーションを、2ピクセルずつの16段階にしておく。
具体的には、いったんサイズを16*16に縮小して、《ニアレストネイバー》で32*32に再度拡大すればOK。
2:2*2幅の文字を書く。このとき、色の境界線をまたぐように書くのがポイント。

下のスナップショットは、左が未処理、真ん中が一つ目の方法、右が二つ目の方法を使ったものです。
後者の方が手間がかからないし整理もしやすいのですが、2*2ピクセルを1マスとして使うため、最大16ピクセルまでしか表現できないことなどの弱点があります。
むろん、どちらであれ周囲のテクスチャが歪むことに注意が必要なのは言うまでもありません。