2008年08月04日
素手スカルプ2・まずRとG
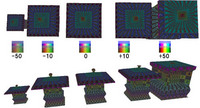
まずは下の画像をご覧ください。

スカルプトテクスチャです。
これをアップロードしてスカルプトテクスチャとして使うと、《平面》ができます。
(※jpgなので厳密には誤差=凹凸ができます。私の作ったこれを保存して使ってもいいのですが、作り方はこのあと説明しますのでご自分で作成される方がいいでしょう)
平面ということで、実は思いのほかシンプルな方法で作られています。
適当なペイントソフトで
・左が黒(0,0,0)、右が真っ赤(255,0,0)のグラデーション
・下が黒、上が真緑(0,255,0)のグラデーション
という2枚のレイヤーを作って、《比較(明)》で合成しただけのものです。
(※PhotoShopElementsの場合。FireWorksだとRGB別の重ねができるのでそちらを使った方が便利です)
結果としてできる画像は、
左下(0,0,0)
左上(0,255,0)
右下(255,0,0)
右上(255,255,0)
となります。

…なにかお気づきになるでしょうか?
シムを上から見た時の、xy座標と同じになっています。
x座標は右(シムでいえば東)へ行くほど大きく、y座標は上(北)へ行くほど大きく、そしてどちらも0から255の範囲で表されます。
つまり赤はx座標、緑はy座標に対応しているわけです。
(この色分けはモノ作りをした住人なら見覚えがあるでしょう。《編集》ツールの移動や回転を操作する部分は、赤や緑色で描かれています。これはこのままXYの対応状況を示していたわけです)
この対応関係をそのまま応用してシムの地図を作っているところもありますね。貼るテクスチャは地図からキャプチャしてもいいし、uidで呼び出す方法もあるとかないとか。
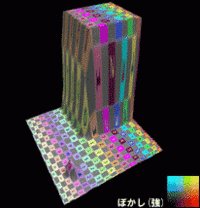
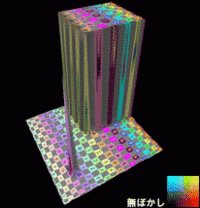
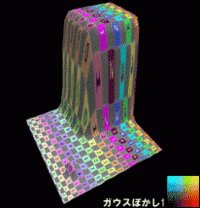
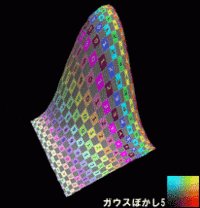
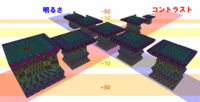
ちなみに冒頭のテクスチャを実際に貼るとこうなります。

使ったスカルプトテクスチャとテストパターンを、それぞれ立方体プリムとスカルプトに貼り付けてみたものです。
平面だけに、引っ張った割にはあまり面白い結果にはなってなくてスミマセン。次回はZ座標も入れてみます。

スカルプトテクスチャです。
これをアップロードしてスカルプトテクスチャとして使うと、《平面》ができます。
(※jpgなので厳密には誤差=凹凸ができます。私の作ったこれを保存して使ってもいいのですが、作り方はこのあと説明しますのでご自分で作成される方がいいでしょう)
平面ということで、実は思いのほかシンプルな方法で作られています。
適当なペイントソフトで
・左が黒(0,0,0)、右が真っ赤(255,0,0)のグラデーション
・下が黒、上が真緑(0,255,0)のグラデーション
という2枚のレイヤーを作って、《比較(明)》で合成しただけのものです。
(※PhotoShopElementsの場合。FireWorksだとRGB別の重ねができるのでそちらを使った方が便利です)
結果としてできる画像は、
左下(0,0,0)
左上(0,255,0)
右下(255,0,0)
右上(255,255,0)
となります。

…なにかお気づきになるでしょうか?
シムを上から見た時の、xy座標と同じになっています。
x座標は右(シムでいえば東)へ行くほど大きく、y座標は上(北)へ行くほど大きく、そしてどちらも0から255の範囲で表されます。
つまり赤はx座標、緑はy座標に対応しているわけです。
(この色分けはモノ作りをした住人なら見覚えがあるでしょう。《編集》ツールの移動や回転を操作する部分は、赤や緑色で描かれています。これはこのままXYの対応状況を示していたわけです)
この対応関係をそのまま応用してシムの地図を作っているところもありますね。貼るテクスチャは地図からキャプチャしてもいいし、uidで呼び出す方法もあるとかないとか。
ちなみに冒頭のテクスチャを実際に貼るとこうなります。

使ったスカルプトテクスチャとテストパターンを、それぞれ立方体プリムとスカルプトに貼り付けてみたものです。
平面だけに、引っ張った割にはあまり面白い結果にはなってなくてスミマセン。次回はZ座標も入れてみます。
Posted by Noras Karas at 13:45│Comments(0)
│分析