2008年10月07日
素手スカルプ7・角柱
前回までは《平面を盛り上げる》アプローチでしたが、今回は目先を変えて、最初から立体な造形について考えてみましょう。
グラデーションとレイヤーを使って、角柱を作ってみます。
今回は、まずxとyを設定するためのグラデーションを作り、その上にz用のグラデーションをレイヤーで乗せる方法とします。
(連載5回目で説明したとおり)縫い目を《球形》にすれば上下は自動的にふさがりますから、とりあえず側面の4面を作ることを考えましょう。
まずxとy。
角柱の側面がどのように伸びているか、真上から見て考えてみます。
まず1つの頂点(今回は左下から反時計回りとします)から考えると、右下隅、そして右上隅、左上隅とつながり、左下に戻ってきます。
これをそのまま座標で表現すれば、(0,0)→(255,0)→(255,255)→(0,255)→(0,0)となります。
この数字を、今までの連載で書いたように、1番目の数字(x)が赤、2番目の数字(y)が緑になるよう変換すると、
黒→赤→黄色→緑→黒
というグラデーションになります。
四角柱の外周に沿った四角形ができました。次に、これに高さ(=z=青)を追加しましょう。
これもグラデーションを使えば比較的簡単です。スカルプトテクスチャの上下をプリムの上下と同じにするなら、上が(0,0,255)、下が(0,0,0)のグラデーションということになります。
あとは、今までの連載と同様、《比較(明)》を使って合成してやれば完成です。
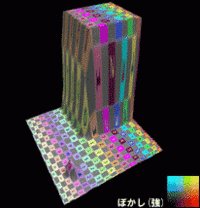
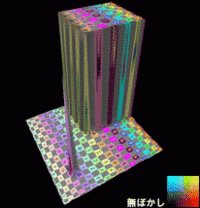
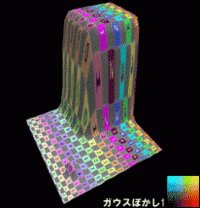
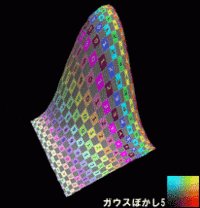
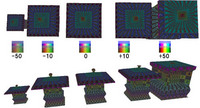
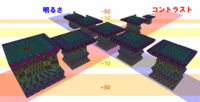
図にすると以下のようになります。

次回はこれを応用して角錐を作ります。
グラデーションとレイヤーを使って、角柱を作ってみます。
今回は、まずxとyを設定するためのグラデーションを作り、その上にz用のグラデーションをレイヤーで乗せる方法とします。
(連載5回目で説明したとおり)縫い目を《球形》にすれば上下は自動的にふさがりますから、とりあえず側面の4面を作ることを考えましょう。
まずxとy。
角柱の側面がどのように伸びているか、真上から見て考えてみます。
まず1つの頂点(今回は左下から反時計回りとします)から考えると、右下隅、そして右上隅、左上隅とつながり、左下に戻ってきます。
これをそのまま座標で表現すれば、(0,0)→(255,0)→(255,255)→(0,255)→(0,0)となります。
この数字を、今までの連載で書いたように、1番目の数字(x)が赤、2番目の数字(y)が緑になるよう変換すると、
黒→赤→黄色→緑→黒
というグラデーションになります。
四角柱の外周に沿った四角形ができました。次に、これに高さ(=z=青)を追加しましょう。
これもグラデーションを使えば比較的簡単です。スカルプトテクスチャの上下をプリムの上下と同じにするなら、上が(0,0,255)、下が(0,0,0)のグラデーションということになります。
あとは、今までの連載と同様、《比較(明)》を使って合成してやれば完成です。
図にすると以下のようになります。

次回はこれを応用して角錐を作ります。
Posted by Noras Karas at 13:45│Comments(0)
│分析