2008年11月23日
素手スカルプ9・凹凸とポリゴン
以前の記述で触れた、こんなくだりを覚えておられるでしょうか?
>(厳密には針山とは少し違う形になるのですが、それはまた別の回で)
今回は、これを掘り下げます。
発端はイガグリです。
…いや、さすがにこれじゃわかりませんね。
つまり、スカルプで栗のような形を作れないかと実験したことがあるのです。
(もっと正確に言えば、ファーや毛糸のボンボンを1プリム、かつ不透明のテクスチャのみで作れないか、というのが元々の意図です…多分お読みの服飾クリエイターの中には、「ウンウン、欲しいよねぇ」と大きくうなづいている方もおられるでしょう…)
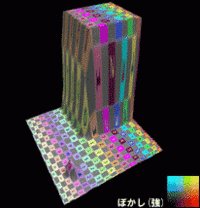
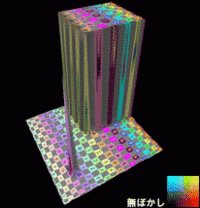
さっそく、球状のスカルプトテクスチャに、1ピクセル飛びの市松模様に(128,128,128)…つまり中心に相当する色を、透明度50%で乗せました。
うまくいけば、球体に、半径の同じ長さのトゲトゲが生えた物体ができるはずですが…
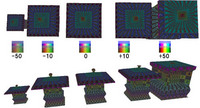
その結果が↓コレです。

…なんでしょう?
少なくとも栗じゃないですね。強いて言えば貝の内側のような、謎の螺旋になっちゃってます。
3Dクリエイターの方や、ヘルプをお読みの方なら既にピンと来たかもしれません。これはポリゴンの性質によるものです。
ポリゴンとは《多角形》という意味で、3DCGの基本となる平面の単位です。
基本的にポリゴンは(裏表の判定とか内部的な理由がいろいろあって)三角形の集合体として扱われます。三角形の3つの頂点それぞれが、(スカルプトを含む)プリムでもそのまま頂点に相当するわけです。
しかしおかしいですね、スカルプトテクスチャは四角形です。個々のピクセルも、当然ながら四角形に並んでいます。
ということは、個々の頂点(=ピクセル)からなる四角形は、複数の三角形の組み合わせでできていることになります。
具体的には下図のようになります。

これを理解した上で、最初の実験で行った「市松模様状に凹凸をつけた」状態を想像してみると原因が見えてきます。要するにあの斜めの螺旋は、三角形ポリゴンで分割された《辺》に沿っていたわけです。
エッジが立った立体物や、頂点数を少なく抑えたスカルプ…例えば省プリムの家具など…で、角が甘くなったり、思った形が出せないというときは、(距離による頂点省略が一番ありそうですが)これが原因の可能性も検討してみましょう。
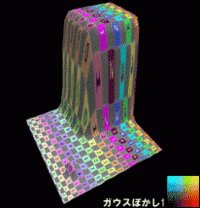
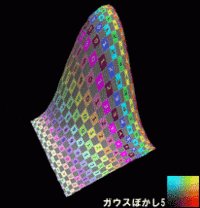
最後におまけ。
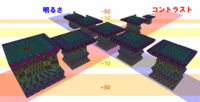
今回説明した仕組みを応用すると、1プリムでこんな面白い形も作れます。

仕組みについてはあえて伏せましょう。ぜひ皆さんで考えてみてください。
>(厳密には針山とは少し違う形になるのですが、それはまた別の回で)
今回は、これを掘り下げます。
発端はイガグリです。
…いや、さすがにこれじゃわかりませんね。
つまり、スカルプで栗のような形を作れないかと実験したことがあるのです。
(もっと正確に言えば、ファーや毛糸のボンボンを1プリム、かつ不透明のテクスチャのみで作れないか、というのが元々の意図です…多分お読みの服飾クリエイターの中には、「ウンウン、欲しいよねぇ」と大きくうなづいている方もおられるでしょう…)
さっそく、球状のスカルプトテクスチャに、1ピクセル飛びの市松模様に(128,128,128)…つまり中心に相当する色を、透明度50%で乗せました。
うまくいけば、球体に、半径の同じ長さのトゲトゲが生えた物体ができるはずですが…
その結果が↓コレです。

…なんでしょう?
少なくとも栗じゃないですね。強いて言えば貝の内側のような、謎の螺旋になっちゃってます。
3Dクリエイターの方や、ヘルプをお読みの方なら既にピンと来たかもしれません。これはポリゴンの性質によるものです。
ポリゴンとは《多角形》という意味で、3DCGの基本となる平面の単位です。
基本的にポリゴンは(裏表の判定とか内部的な理由がいろいろあって)三角形の集合体として扱われます。三角形の3つの頂点それぞれが、(スカルプトを含む)プリムでもそのまま頂点に相当するわけです。
しかしおかしいですね、スカルプトテクスチャは四角形です。個々のピクセルも、当然ながら四角形に並んでいます。
ということは、個々の頂点(=ピクセル)からなる四角形は、複数の三角形の組み合わせでできていることになります。
具体的には下図のようになります。

これを理解した上で、最初の実験で行った「市松模様状に凹凸をつけた」状態を想像してみると原因が見えてきます。要するにあの斜めの螺旋は、三角形ポリゴンで分割された《辺》に沿っていたわけです。
エッジが立った立体物や、頂点数を少なく抑えたスカルプ…例えば省プリムの家具など…で、角が甘くなったり、思った形が出せないというときは、(距離による頂点省略が一番ありそうですが)これが原因の可能性も検討してみましょう。
最後におまけ。
今回説明した仕組みを応用すると、1プリムでこんな面白い形も作れます。

仕組みについてはあえて伏せましょう。ぜひ皆さんで考えてみてください。
Posted by Noras Karas at 13:45│Comments(0)
│分析